Ang bawat taga-disenyo ay palaging naghahanap ng isang bagong kasanayan o diskarte upang matulungan silang gumana nang mas mahusay. Ikinokonekta ka ng Figma sa mga plugin na maaaring gawing mas maayos at mas mabilis ang iyong daloy ng trabaho. Binabago ng mga plugin ang Figma sa isang one-stop shop para sa lahat ng iyong pangangailangan sa daloy ng trabaho. Magagamit mo ang mga ito upang pumili sa buong hanay ng mga font sa loob ng ilang segundo o makabuo ng buong detalye ng dekorasyon nang may pambihirang kadalian. Maaari mo ring kopyahin ang isang disenyo at i-paste ito sa Figma na may lahat ng tamang layer na napanatili.

Paano Gumamit ng Mga Plugin sa Figma sa isang PC
Ang karamihan sa mga plugin ng Figma ay binuo upang gumana sa isang kapaligiran ng PC. Pinapadali ng mga PC ang pag-customize ng mga keystroke at command para bumuo ng mga shortcut para sa mga pinakakaraniwang ginagamit na function, gaya ng “copy and paste” o “save and close.” Parehong ito ay mahahalagang shortcut sa mga design app tulad ng Figma. Sinusuportahan din ng Windows ang software sa pag-edit ng larawan (Paint) at vector illustration software (Inkscape), na parehong maaaring maging kapaki-pakinabang kapag gumagawa ng mga larawan sa Figma o gumagawa ng mga customized na icon ng mga font bilang bahagi ng proseso ng iyong disenyo ng proyekto.
Kung nagpapatakbo ka ng Figma sa isang PC, maaari kang magpatakbo ng isang plugin mula sa ilang lugar:
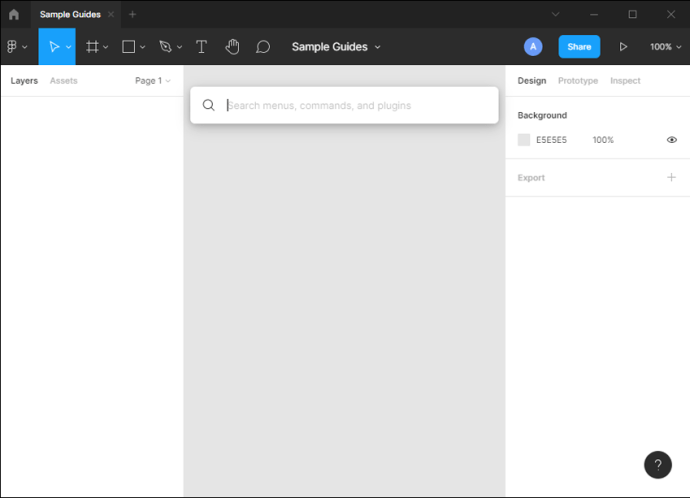
a) Ang Quick Actions Bar
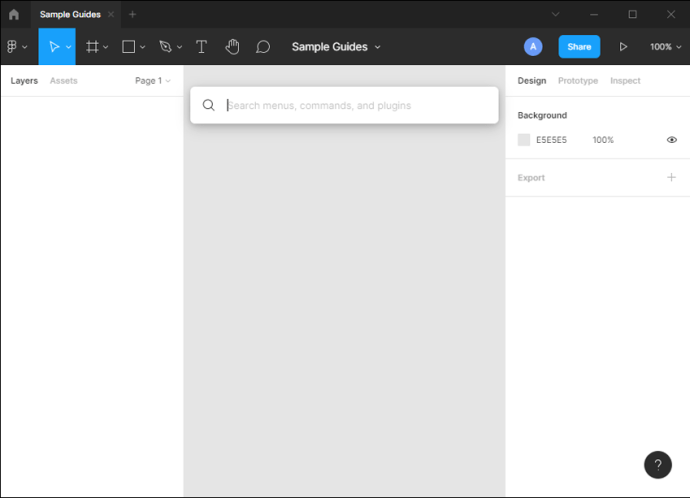
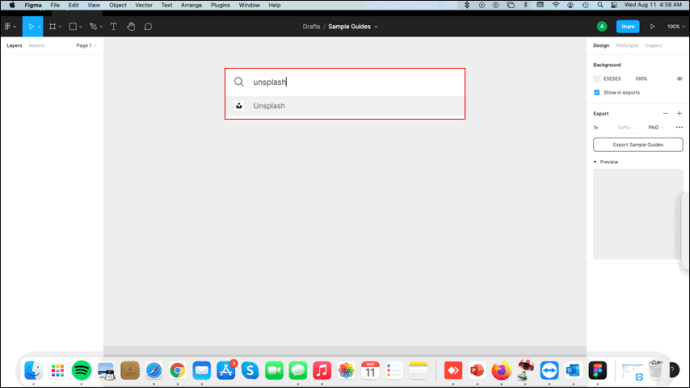
Tinutulungan ka ng Quick Actions search bar na mahanap ang mga item nang hindi hinahawakan ang iyong mouse. Ang kailangan mo lang ay ang iyong keyboard.
Upang maglunsad ng plugin mula sa Quick Actions bar:
- Pindutin ang Ctrl+/

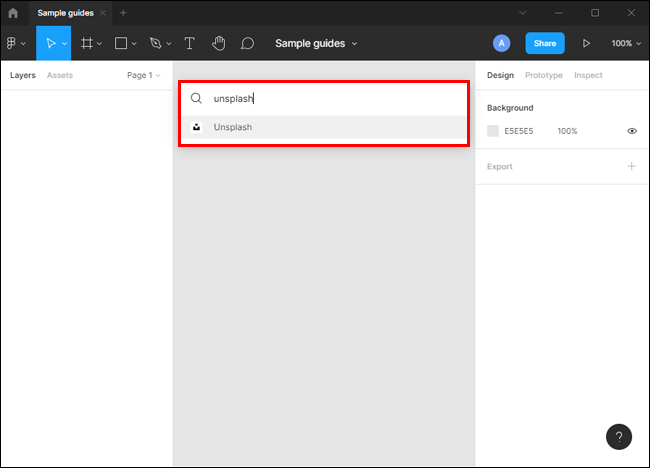
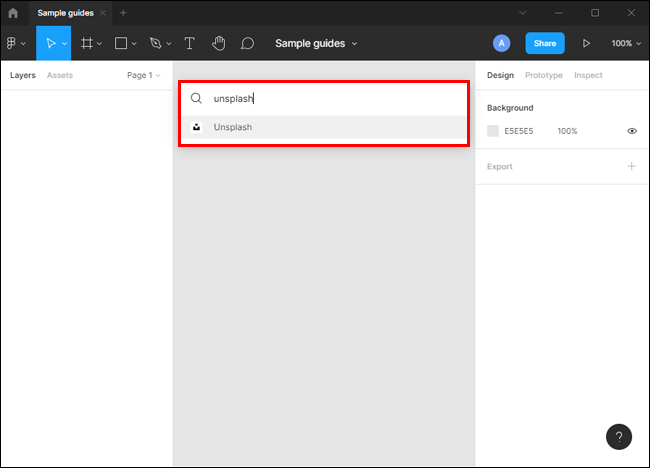
- I-type ang pangalan ng plugin sa pop-up window. Kung naka-install na ang plugin, lalabas ito kaagad sa iyong screen. Kung mayroong ilang mga plugin na may halos magkatulad na mga pangalan, ipapakita ng Figma ang lahat ng mga ito upang bigyang-daan kang pumili ng gusto mong patakbuhin. Sa kasong ito, maaari mong gamitin ang pataas at pababang mga arrow key upang mag-navigate sa listahan.

- Kapag nahanap mo na ang plugin, pindutin ang Enter upang simulan ang pagpapatakbo ng plugin. Sa puntong ito, dapat na bukas ang plugin at handa nang gamitin.

b) Ang File Menu
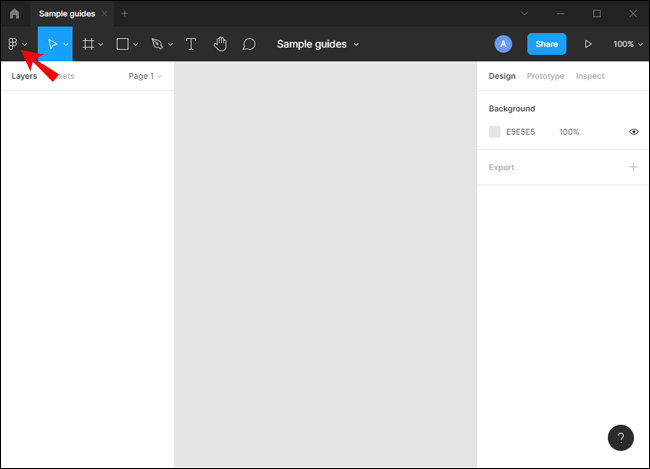
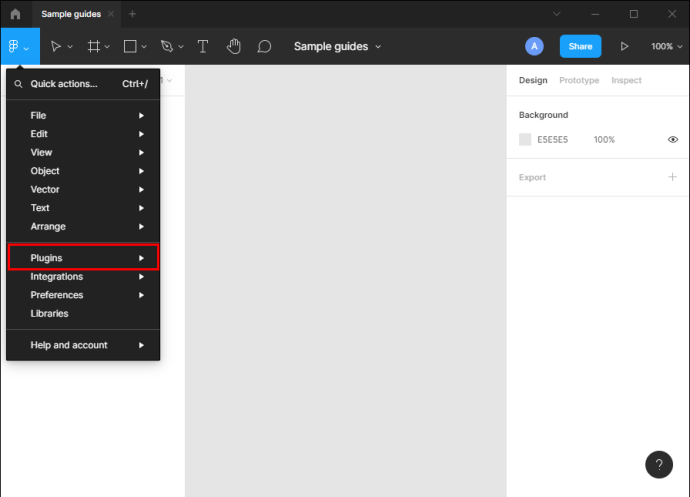
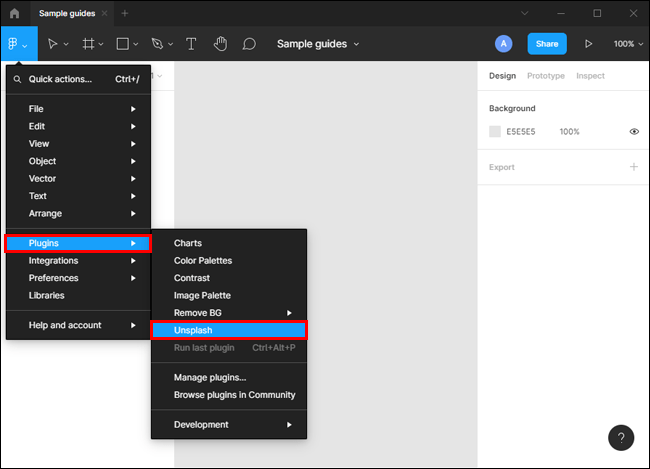
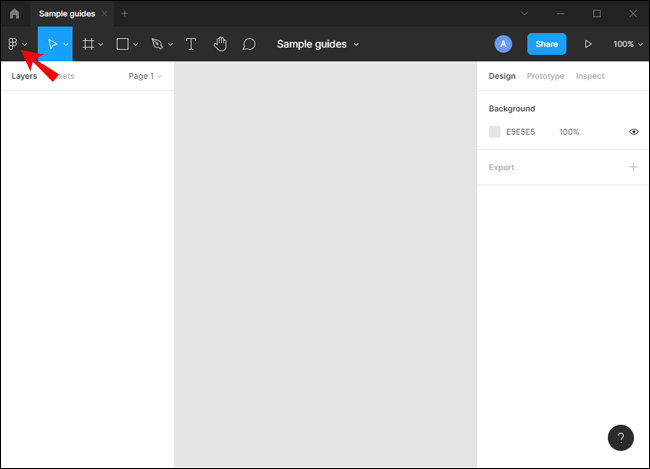
Ang File Menu ay matatagpuan sa tuktok na kaliwang sulok ng Figma Editor. Binibigyang-daan ka nitong magsagawa ng maraming utos, kabilang ang pagbubukas ng mga bagong file, pag-edit ng mga umiiral nang gawa, pagguhit ng mga vector, at pag-type ng teksto. Maaari ka ring magpatakbo ng mga plugin mula sa File Menu. Narito kung paano:
- Mag-click sa 3 pahalang na linya sa kaliwang sulok sa itaas. Dapat mong makita ang isang listahan ng mga command sa pop-up screen.

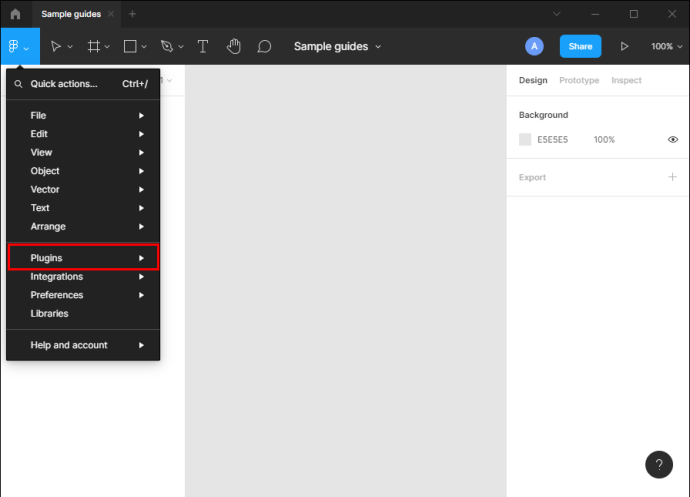
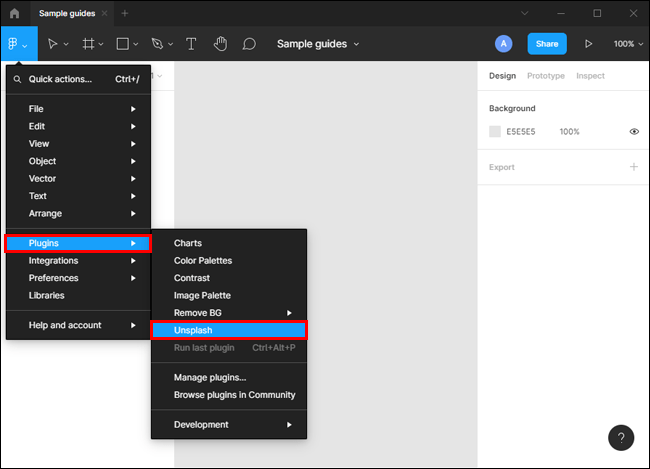
- I-hover ang iyong mouse sa "mga plugin." Dapat itong magbukas ng isang listahan ng lahat ng mga plugin na iyong na-install sa Figma.

- Mag-click sa plugin na gusto mong patakbuhin.

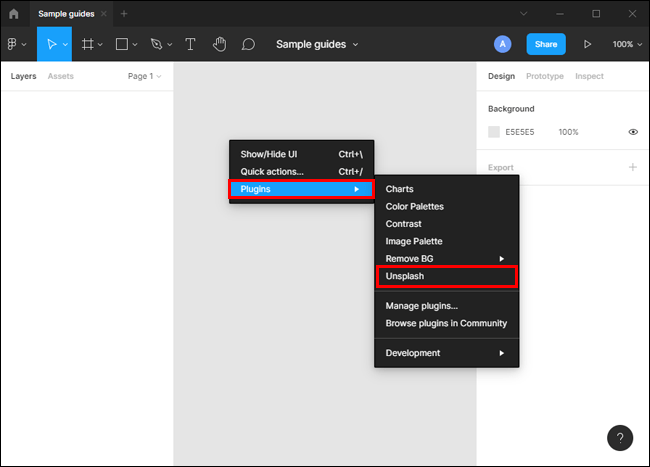
c) Ang Right-Click Menu
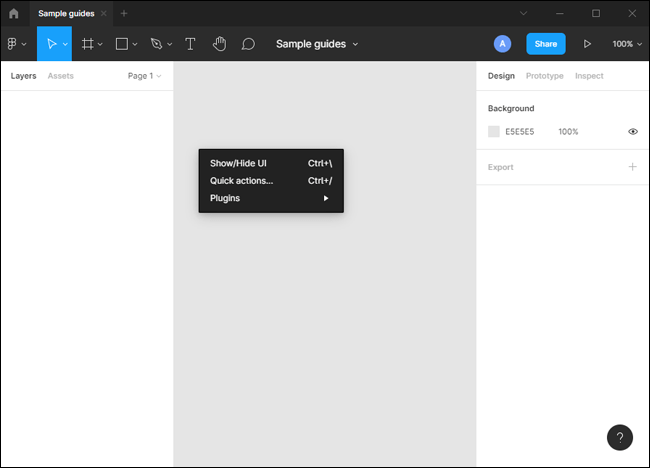
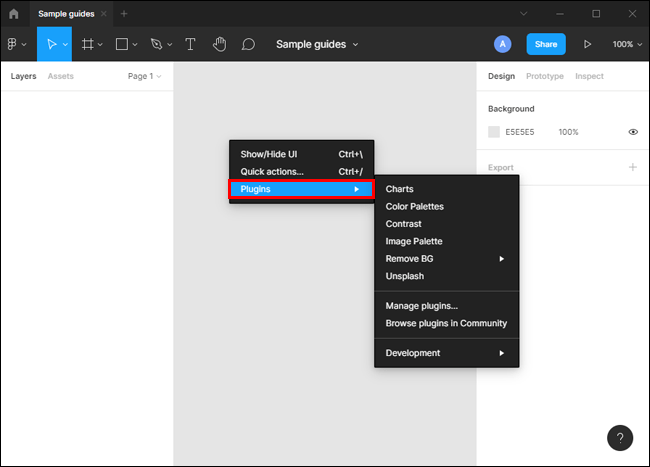
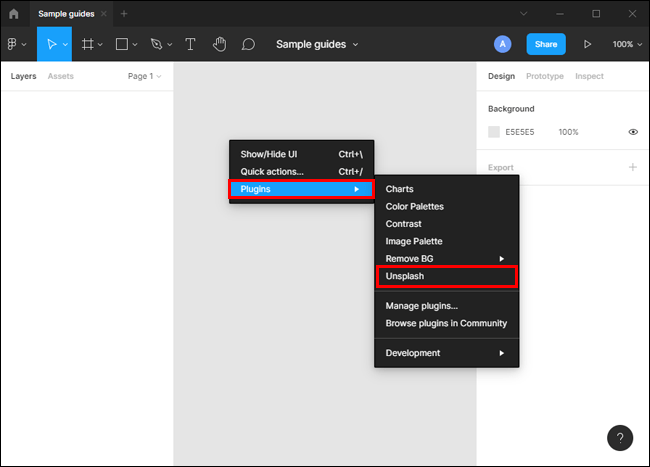
Salamat sa Right-click Menu, ang proseso ng paglulunsad at pagpapatakbo ng mga plugin ay hindi kailangang maging kumplikado:
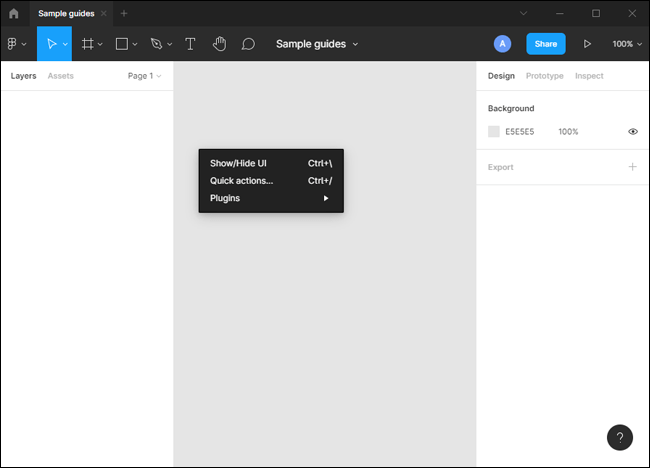
- Habang nakaposisyon ang iyong cursor kahit saan sa canvas, pindutin ang kanang button sa iyong mouse.

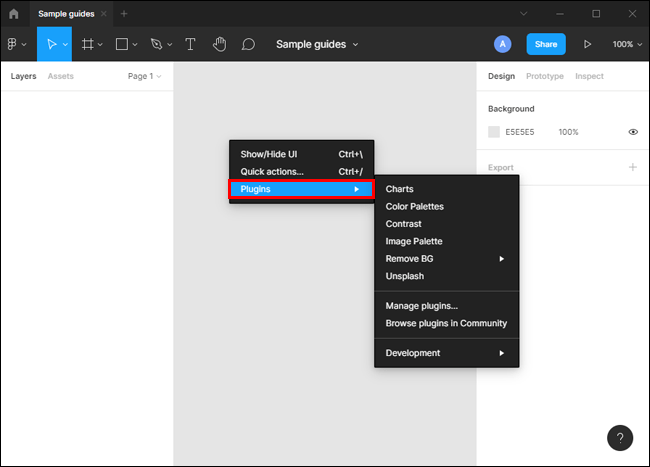
- I-hover ang iyong mouse sa "mga plugin" upang buksan ang isang listahan ng lahat ng mga plugin na na-install mo sa Figma.

- Mag-click sa plugin na gusto mong gamitin. Maaaring ipakita sa iyo ng ilang plugin ang ilang on-screen na prompt bago tumakbo.

- Sa puntong ito, isasagawa ng plugin ang nilalayong pagkilos sa object, layer, o file na kasalukuyang aktibo.

Kung gumamit ka kamakailan ng isang plugin, maaari mo itong patakbuhin muli sa pamamagitan ng pagpindot sa kanang button sa iyong mouse at pagkatapos ay piliin ang "Run last plugin" mula sa pop-up menu.
Paano Magdagdag at Gumamit ng Mga Plugin sa Figma sa isang Mac
Ang mga plugin ng Figma ay isang sikat na paraan upang magdagdag ng mga feature na hindi inaalok ng interface na wala sa kahon. Ang kakayahang walang putol na magpalipat-lipat sa pagitan ng pagsusuri sa codebase at paggawa ng mga pagbabago sa real-time ay nangangahulugan na hindi ka na mag-aaksaya ng oras sa paglipat-lipat ng mga konteksto nang pabalik-balik habang dumadaan ka sa iyong daloy ng trabaho.
Ang mga Mac computer ay tugma sa Figma, na nangangahulugang maaari kang gumamit ng mga plugin upang matulungan kang pataasin ang iyong kahusayan habang nagtatrabaho sa iyong proyekto.
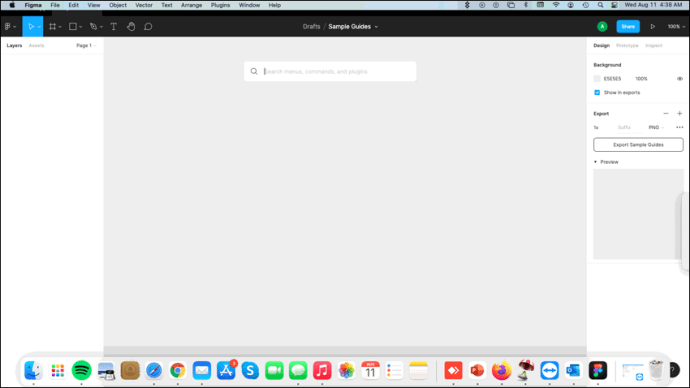
Narito kung paano mo magagamit ang mga plugin sa Figma sa isang Mac:
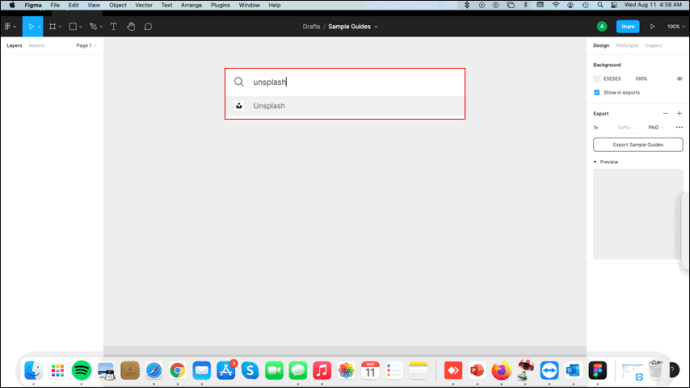
- Pindutin ang Control + /

- I-type ang pangalan ng plugin sa pop-up window. Gamitin ang pataas at pababang mga arrow key upang mag-navigate sa listahan.

- Kapag nahanap mo na ang plugin, pindutin ang Enter upang simulan ang pagpapatakbo ng plugin.

Bilang kahalili, maaari mong ilunsad at isagawa ang mga command ng plugin sa pamamagitan ng right-click na menu. Ang kailangan mo lang gawin ay mag-right-click sa anumang bahagi ng canvas at pagkatapos ay piliin ang plugin na gusto mong gamitin sa ilalim ng "plugin" na button.
Upang muling patakbuhin ang huling plugin na ginamit, pindutin ang Option + Command + P
Mga Plugin sa Figma Mobile Apps
Ang Figma ay kasama ng mga mobile app para sa parehong iOS at Android device. Gayunpaman, ang mga app na ito ay nasa beta pa rin at samakatuwid ay hindi pa na-optimize para sa paggamit sa mga plugin. Magagamit mo lang ang mga ito para i-mirror ang desktop app at tingnan ang mga scaled na bersyon ng iyong mga disenyo. Lalabas din sa mobile app ang anumang frame o file na napili sa desktop app.
Mahalaga ring tandaan na magagamit mo lang ang mobile app kung naka-log in ka sa web o desktop app nang sabay-sabay.
Ang Pinaka Idinagdag na Mga Plugin ng Figma
Bagama't maraming mga plugin ng Figma, ang ilang mga madaling gamitin ay napakapopular sa mga mahilig sa Figma. Narito ang nangungunang 5 pinakanadagdag na Figma plugin:
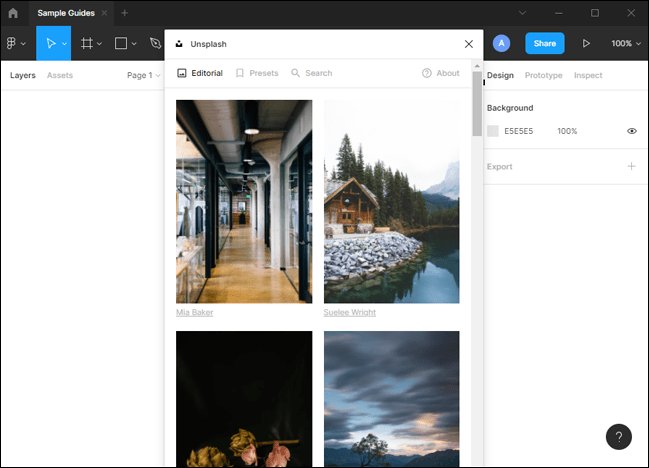
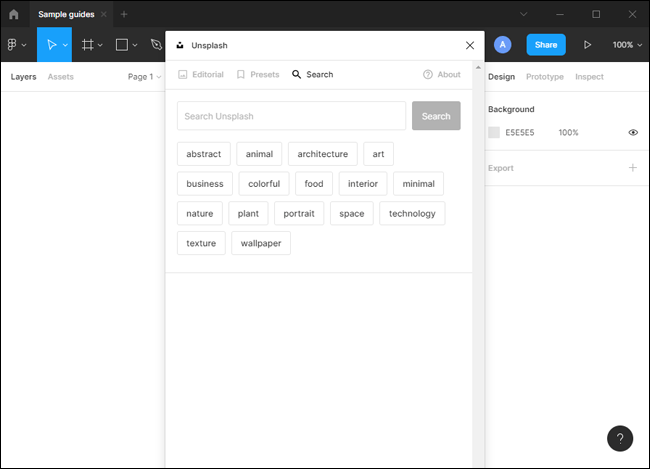
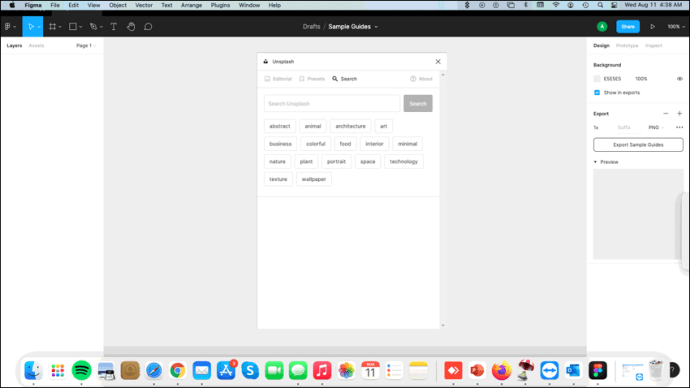
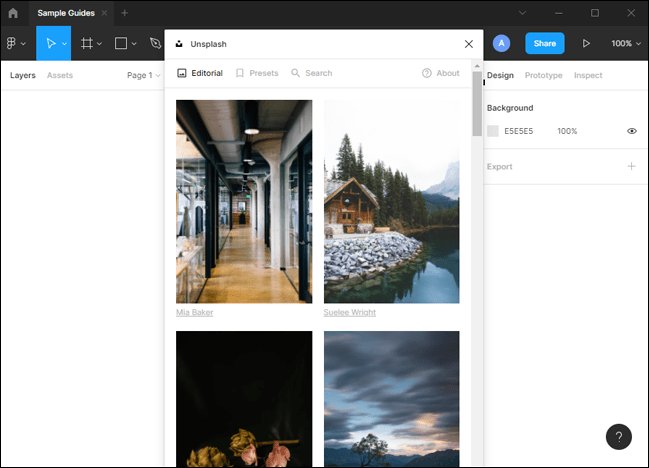
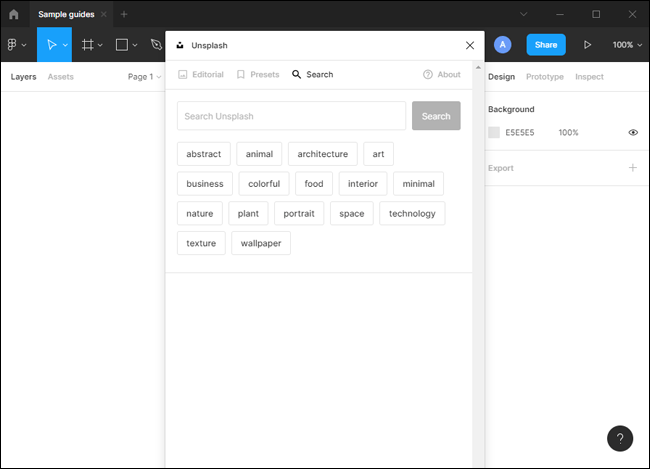
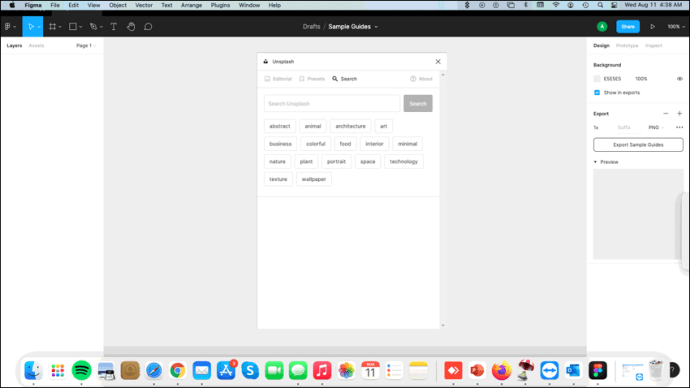
1. Unsplash
Bilang isang taga-disenyo, mahalagang pumili ng isang mataas na kalidad na background upang ipakita ang iyong gawa. Ang Unsplash ay maaaring maging perpektong solusyon dahil nagtatampok ito ng libre at hindi naka-copyright na mga larawan na maaaring i-download para sa personal o komersyal na paggamit. Ang mga larawan sa Unsplash ay karaniwang may napakataas na kalidad, at ang site ay nagbibigay ng mga libreng larawan para sa halos anumang mga pangangailangan sa disenyo.
2. Iconify
Hindi ba nakakadismaya na gumugol ng maraming oras sa pagsubok na lumikha ng maramihang mga icon sa parehong pahina upang mapagtanto na hindi sila sumusukat sa kanilang katutubong laki at mukhang pixelated? Ipasok ang Iconify. Ito ay isang plugin na ginagamit ng mga front-end na developer upang pagsamahin ang mga hanay ng icon at lumikha ng maganda, mayaman, at modernong mga interface ng gumagamit. Idinisenyo ang Iconify para gawing madali ang pagdaragdag ng mga custom na icon o badge mula mismo sa iyong browser nang hindi nangangailangan ng panlabas na editor.
3. Mga Icon ng Material Design
Nasa Material Design Icon ang lahat ng iyong pangangailangan sa icon. Sa mahigit 27,000 icon na available, halos garantisadong makakahanap ka ng icon na perpekto para sa iyong interface.
Ang Material Design Icon Suite ay may mga vector graphics at font file na ginagamit upang mag-render ng iba't ibang istilo ng icon. Gusto mo man ng mga simpleng black-and-white na hugis o kumplikadong komposisyon sa maraming kulay na may mga gradient, drop shadow, o inset shadow, nasaklaw ka ng plugin na ito. Ang mga hugis ay may parehong layered na SVG file o layered PNG na format para sa iyong kaginhawahan.
4. Lorem Ipsum
Ang Lorem Ipsum ay isang uri ng dummy text na ginagamit sa disenyo, palalimbagan, at pag-print. Ang plugin nito ay nagpapahintulot sa mga designer na magpasok ng mga seksyon ng dummy na nilalaman upang gayahin ang hitsura ng tunay na kopya. Gamit ang tool na ito, madali mong magagawa ang mga detalye tulad ng proximity at placement, mga salita sa bawat linya, letter spacing, at kerning. Hindi mo kailangang gumastos ng oras sa pagsubok na bumuo ng mga bloke ng filler na nilalaman na maaaring hindi tumugma sa iyong typographical na disenyo.
5. Reel ng Nilalaman
Ito ang iyong go-to na plugin kapag kailangan mong mag-pull ng mga icon, avatar, at text string sa iyong disenyo. May kasama itong simpleng toolbar na nagbibigay-daan sa iyong piliin ang layer sa iyong disenyo na nangangailangan ng nilalaman at pagkatapos ay tinutulungan kang piliin ang uri ng nilalaman na gusto mo mula sa menu ng palette. Pinapayagan ka rin ng plugin na ayusin ang iyong mga string ng teksto sa pataas o pababang pagkakasunud-sunod, depende sa mga pangangailangan ng iyong proyekto.
Makatipid ng Oras Gamit ang Figma Plugin
Sa pamamagitan ng pagpapakilala ng mga feature na hindi kasama sa orihinal na software, ang mga plugin ng Figma ay nakakuha ng chord sa mga designer na masigasig na gumana nang mas mahusay. Makakatulong sila sa iyo na bawasan ang dami ng oras na ginugol sa muling paggawa ng parehong mga bagay nang paulit-ulit. Nagpapakita sila ng pagkakataong galugarin ang higit pang mga posibilidad nang hindi kinakailangang ilipat ang iyong pangunahing tool sa disenyo. Gayunpaman, ang anumang ibinigay na plugin ay dapat na maingat na isaalang-alang batay sa mga indibidwal na kinakailangan.
Alin ang iyong mga paboritong plugin ng Figma? Ipaalam sa amin sa seksyon ng mga komento sa ibaba.