Ang Google Chrome ay may kaunting mga pagpipilian upang i-customize ang page scrollbar nito. Hindi ba't maganda kung maaari mong i-customize ang mga kulay, mga pindutan, mga dimensyon at bilis ng pag-scroll ng scrollbar? Well, magagawa mo lang iyon sa ilang extension ng Chrome.

Pag-customize ng Google Chrome Scrollbar gamit ang Rescroller
Rescroller ay marahil ang pinakamahusay na extension para sa pagpapasadya ng Chrome scrollbar gamit ang. Tumungo sa pahinang ito upang magdagdag ng Rescroller sa browser. Kapag naidagdag, maaari mong i-click ang Rescroller Mga setting button sa toolbar upang buksan ang pahina sa ibaba.

Ngayon mag-scroll pababa nang kaunti sa Pangkalahatang mga opsyon kung saan maaari mong i-customize ang lapad ng scrollbar. Maaari mong i-drag ang Scroll bar Sukat bar upang ayusin ang lapad ng scrollbar. Iko-configure nito ang lapad ng bar sa kanan ng pahina ng Rescroller.
Direkta sa ibaba ng slidebar na iyon ay mayroong isang Blacklist na text box. Doon ay maaari kang maglagay ng mga URL ng website upang mapanatili ang default na scrollbar. Pagkatapos ay hindi isasama ang naka-customize na scrollbar sa mga website na iyon.
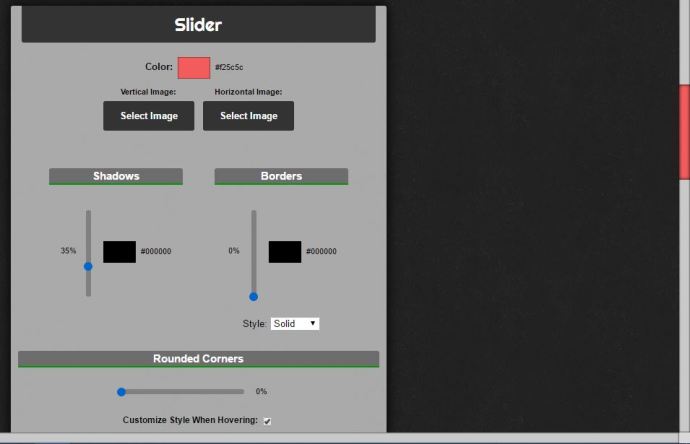
Mag-scroll pababa sa mga opsyon sa Slider upang i-configure ang mga kulay ng slider. I-click ang Kulay kahon upang magbukas ng palette kung saan maaari kang pumili ng mga alternatibong kulay para sa slider. Pumili ng isang kulay mula doon at i-click Mag-apply sa palette upang ilipat ang kulay ng slider.

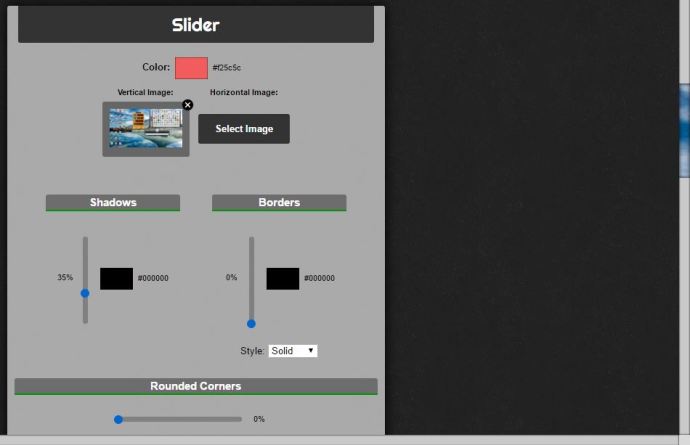
Bilang kahalili, magdagdag ng mga larawan sa background sa patayo at pahalang na mga slider. pindutin ang Piliin ang Imahe mga pindutan upang pumili ng isang imahe para sa slider. Pagkatapos ay pindutin Bukas upang idagdag ang larawan sa slider tulad ng nasa ibaba.

Kasama rin sa mga pagpipilian sa Slider Mga anino at Mga hangganan mga slidebar. Ang pag-drag sa Borders bar pataas ay nagdaragdag ng hangganan sa slider. I-drag ang Mga anino bar up upang maglapat ng shadow effect dito.
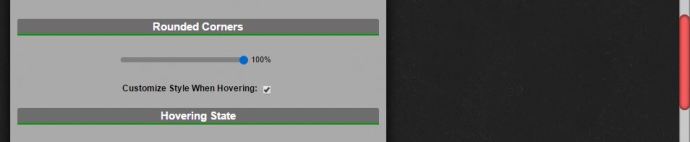
Karamihan sa mga slider ay parisukat bilang default. Gayunpaman, maaari mong i-customize ang slider ng Chrome para mas maging hubog ito. I-drag ang Bilog na Suloks slidebar sa kanan upang magdagdag ng mga hubog na sulok sa slider tulad ng sa ibaba.

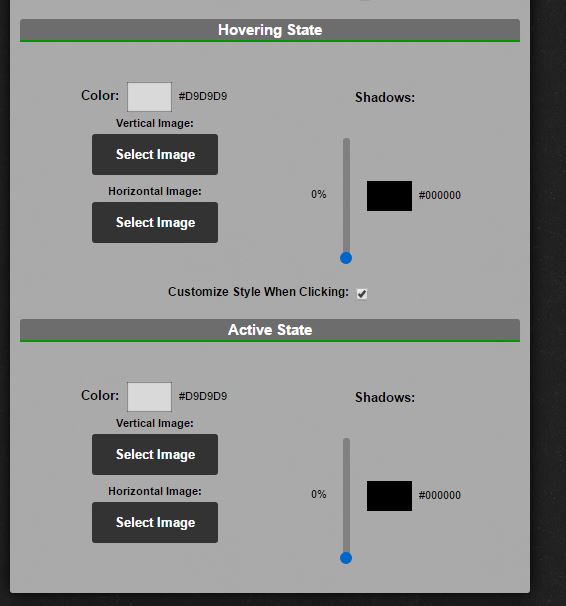
Sa ibaba na maaari mong piliin I-customize ang Estilo Kapag Nag-hover at I-customize ang Estilo Kapag Nag-click mga check box. Piliin ang mga iyon upang buksan ang mga opsyon na ipinapakita sa ibaba. Sa mga setting na iyon maaari mong higit pang i-customize ang mga kulay ng slider kapag nag-hover ka o pinili ito gamit ang cursor.

Gamit ang mga opsyon sa Background maaari mong i-customize ang pangunahing scrollbar, ngunit hindi ang slider. Ang mga setting na ito ay halos magkapareho sa mga opsyon sa slider. Dahil dito, maaari mong i-customize ang kulay, mga anino at mga hangganan ng pangunahing scrollbar nang magkapareho.
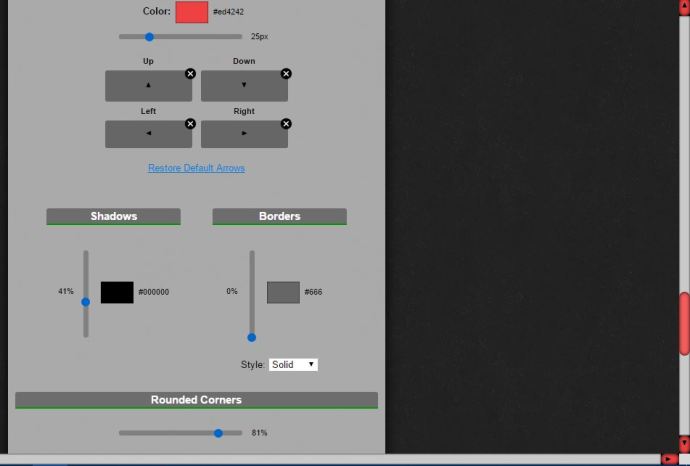
Sa ibaba ng pahina ng Rescroller mayroong mga pagpipilian sa Mga Pindutan. Kung hindi pa ito napili, i-click Ipakita ang mga scroll button upang isama ang mga button sa scrollbar at palawakin ang mga setting na iyon. Pagkatapos ay maaari mong i-click ang Kulay kahon upang pumili ng mga bagong kulay para sa mga button na iyon. Kung mayroon kang ilang magagandang larawan ng button, i-click ang X sa pataas, Tama, Ibaba at Kaliwa mga kahon at pagkatapos ay pindutin Piliin ang Imahe upang idagdag ang mga ito sa mga scrollbar. Tingnan ang page na ito sa website ng Iconfinder para makahanap ng ilang icon ng arrow button para sa scrollbar.

Maaari ka ring magdagdag ng mga bilugan na sulok sa mga pindutan ng arrow. Mag-scroll pababa sa ibaba ng pahina, at pagkatapos ay i-drag ang Mga Bilog na Sulok bar doon sa kanan. Bilang karagdagan, maaari kang pumili I-customize ang Estilo Kapag Nag-hover at I-customize ang Estilo Kapag Nag-click mga pagpipilian para sa mga pindutan ng arrow.
Magdagdag ng Minimal na Scrollbar Design sa Chrome
Para sa mabilis na pag-customize ng scrollbar, tingnan ang Minimal na Scrollbar extension. Isa itong extension na nagdaragdag ng bagong scrollbar sa Google Chrome na lumalawak kapag ini-hover mo ang cursor sa ibabaw nito at kinontrata, o pinaliit, kapag hindi napili ang scrollbar. Mayroon din itong transparent na slider na may mga bilugan na sulok.
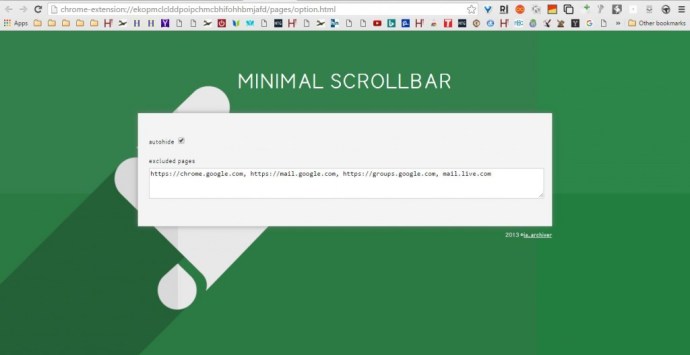
Buksan ang page na ito at pindutin ang berdeng button doon upang idagdag ang extension na ito sa Chrome. Pagkatapos ay i-restart ang browser, at magbukas ng ilang pahina upang subukan ang bagong scrollbar. Makikita mo sa mga page na kasama ang scrollbar na ipinapakita sa snapshot nang direkta sa ibaba.

Kaya ang scrollbar na ito ay epektibong may pinababang lapad kapag hindi ito napili. I-hover ang cursor sa ibabaw nito upang palawakin ang scrollbar. Ang transparent na slider ay isa ring bago.
Walang maraming opsyon sa pag-customize ang extension na ito, ngunit iko-configure mo ito para manatili ang default na scrollbar sa ilang partikular na page. I-right-click ang Minimal na Scrollbar button sa toolbar at pagkatapos ay piliin Mga pagpipilian upang buksan ang tab sa ibaba. Doon ay maaari kang maglagay ng mga URL ng page sa text box para hindi nila maisama ang customized na scrollbar.

I-customize ang Scrollbar Page Scroll
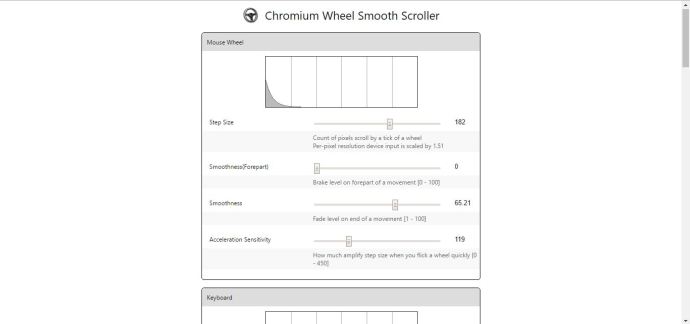
Hindi mo mako-customize ang pag-scroll ng pahina ng scrollbar, kung hindi man ay ang bilis ng pag-scroll, gamit ang alinman sa Rescroller o Minimal Scrollbar. Gayunpaman, magagawa mo iyon sa Chromium Wheel Smooth Scroller extension, na maaaring idagdag ng mga user ng Chrome sa browser mula sa pahinang ito. Pagkatapos ay i-right-click ang Chromium Wheel Smooth Scroller button sa toolbar at piliin Mga pagpipilian upang buksan ang pahinang ipinapakita sa ibaba.

Sa itaas mayroon kang mga pagpipilian sa gulong ng mouse na maaari mong i-customize ang pag-scroll ng gulong ng mouse. Halimbawa, ang bawat mouse wheel roll ay nag-i-scroll sa slider pababa sa pahina ayon sa isang partikular na halaga; at maaari mong i-customize iyon sa pamamagitan ng pag-drag sa Laki ng Hakbang bar pa kaliwa o kanan. I-drag ang bar pakanan upang madagdagan ang bilang ng mga pixel na tinatalon ng slider pababa sa pahina sa bawat roll ng gulong, na epektibong nagpapalakas sa bilis ng pag-scroll.
Sa ibaba lang niyan meron Kakinisan at Smoothness (Forepart) mga bar. I-drag ang mga bar na iyon pakanan upang gawing mas makinis ang pag-scroll ng page na may mga wheel roll. Kung i-drag mo ang mga ito sa dulong kaliwa, ang pag-scroll ng pahina gamit ang gulong ng mouse ay magiging mas mabagsik.
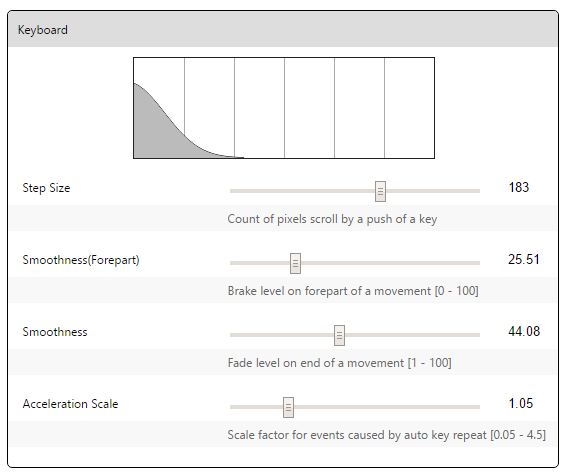
Maaari ka ring mag-scroll pataas at pababa ng pahina gamit ang mga arrow key. Sa ibaba ng mga pagpipilian sa mouse ay mayroong mga setting na maaari mong i-customize ang pag-scroll ng pahina ng keyboard. Ang mga opsyon ay karaniwang pareho sa mga para sa mouse, maliban na iko-customize nila ang mga setting ng keyboard scrollbar ng Chrome.

Sa ibaba ng page ay mayroong isang Black List na text box. Doon maaari mong ilagay ang mga URL ng mga website na ibukod mula sa mga napiling setting ng Chromium Wheel Smooth Scroller.
Kaya sa mga extension na iyon maaari mo na ngayong i-customize ang scrollbar ng Google Chrome. Maaari mong bigyan ng overhaul ang scrollbar gamit ang Rescroller, magdagdag ng bagong transparent na slider sa browser na may Minimal Scrollbar o higit pang i-configure ang page scroll gamit ang Chromium Wheel Smooth Scroller.